美容ブログの基本的な使用法(2)
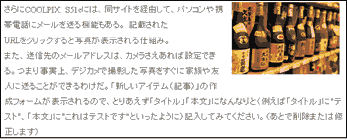
記事の投稿(アイテムの追加)画面詳細

- ①タイトルを入力する
- 記事のタイトルを入力します。
- ②本文を入力する
- 記事の本文を入力します。記事の入力にはこの「本文」と「続き」二つのパートが用意されています。
(1)本文だけ入力して続きは空欄のまま
(2)本文を前半記事として、後半記事を続きに記入する
記事が長くなる場合は、(2)の方法がおすすめです。
記事の一覧画面に表示されるときに、本文のみが表示され、続きの部分は「» 続きを読む」をクリックした後に表示されます。
- ③コメントの受付を設定する
- 記事ごとにコメントを受け付けるかどうか設定します。
- ④カテゴリーの設定をする
- 記事が属するカテゴリーを選択したり、増やしたりすることができます。カテゴリーのドロップダウンリストから「新しいカテゴリー」を選択しておくと、記事の投稿時にカテゴリーの設定ができます。カテゴリーの設定についてはこちらを参照ください。
- ⑤記事の公開・保存を設定する
- 「アイテムの追加」ボタンをクリックすることにより、下記のアクションを実行します。
「今すぐ追加」・・・現在日時で、記事をすぐに公開する
「後で追加」・・・自分できめた指定日時に、記事を公開する
「ドラフトに追加」・・・下書きとして、未公開で保存する。 - ⑥トラックバックを設定する
- トラックバック先となるURLを入力しておけば、記事を公開する際にトラックバックが送られます。複数のトラックバックURLを設定する場合は、改行してURLを入力してください。
- ⑦タグを設定する
- 記事に関するタグを入力、設定します。タグについてはこちらを参照ください。
- ⑧メタタグを設定する
- メタタグとは、検索エンジン(ヤフーやグーグル)にその記事の要約やキーワードを伝えるための記述です。通常、ホームページには表示されませんが、SEO対策には効果があります。
こちらの項目は、空欄でも問題ありませんが、設定することをおすすめします。
メタタグの各項目は以下の通りです。
「META Robots」・・・設定を変更する必要はありません。
「META description」・・・投稿した記事の要約を記入します。 全角80文字前後が効果的です。
「META keywords」・・・投稿した記事中にあるキーワードを記入します。複数のキーワードは、半角コンマで区切って入力してください。 - ⑨記事の続きを設定する
- ②の「本文」部分の続きとなる部分です。本文が短い場合などは、空白のままでも構いません。
記事の画像を追加・削除するには
- アイテムの追加画面で
 ボタンを押します
ボタンを押します - 新規アップロードボタンを押します
- 「File」欄の参照から、追加したい画像を選択し、アップロードボタンを押します。「Collection」欄は「MyFolder」のままにしておきます
- 「画像の挿入方法」を選びます。「埋め込み」を選択すると、オリジナルの画像がそのまま記事内で表示されます。「ポップアップ」を選択すると、画像は、テキストをクリックしたときに、別画面で開き表示されます。
- 挿入後、「保存」のボタンをクリックします。
- 管理画面右上の「サイトの確認」をクリックし、確認します。
画像を右寄せ、左寄せするには
通常、画像を挿入すると下記のような表示になります。

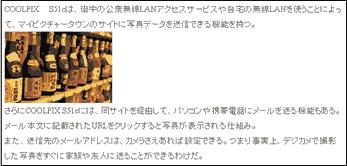
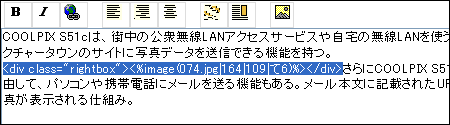
このときのイメージ挿入に関する記述は、下記の反転部分のようになります。

画像を右寄せにし、ちょっとおしゃれに表示したい場合、

図1のようにイメージの記述を選択した状態で、![]() ボタンを押します。
ボタンを押します。
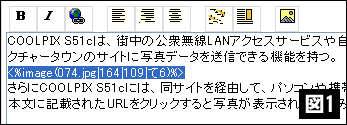
イメージ挿入に関する記述の部分が、下記のように書き換えられます。

このとき、画像の左に表示したいテキスト文書は、イメージ挿入に関する記述の後ろにくるようにしてください。
また、同様の手順で、![]() ボタンを押すことによって、画像を左寄せにすることができます。
ボタンを押すことによって、画像を左寄せにすることができます。