美容ブログマニュアル
主な機能の使用法
- 基本的な使用法(1)
- プロフィール(ヘッダー部分)の編集
- プロフィール(店舗情報)の編集
- プロフィール画像の変更
- リンク集の記入法
- コメント受付時のルール
- 携帯電話からの投稿・閲覧
- グーグルマップの使い方
- タグの使い方
- 美容ブログの便利な使い方
- ブログのアクセスアップ
(1)基本的な使用法(別ファイルが開きます)
(2)プロフィール(ヘッダー部分)の編集

ヘッダー部分の住所等の情報は、管理画面から変更可能です。
- 管理画面を開き、左上ナビゲーションの「管理ホーム」をクリックします
- あなたのブログ名の右にあるアイテムの編集/削除をクリックします。
- 「プロフィール(またはマイブログの名称)」のアイテムが既にあるので、画面右の「アクション」→「編集」をクリックします。
- 「アイテムの編集」ページが表示されます。「本文」中の記述がヘッダー部分に表示される箇所となっているので、自由に編集してください。
- 編集が済みましたら「保存」をクリックします
- アイテム一覧のページに戻るので、画面右上のナビゲーションのなかの「サイトの確認」をクリックして確認してください。
「プロフィール」ページの本文部分は、4から5行のテキストを記述してください。画像や5行をオーバーするテキスト文書を記入すると、ヘッダー部分のレイアウトが崩れてしまいます。
プロフィール画面の情報を自由に記入したい場合は、「プロフィール」の編集画面の一番下にある「続き」部分を編集してください。
(3)プロフィール(店舗情報)の編集
店舗情報ページは、管理画面から編集可能です。
- 管理画面を開き、左上ナビゲーションの「管理ホーム」をクリックします
- あなたのブログ名の右にあるアイテムの編集/削除をクリックします。
- 「プロフィール(またはマイブログの名称)」のアイテムが既にあるので、画面右の「アクション」→「編集」をクリックします。
- 「アイテムの編集」ページが表示されます。「続き」中の記述が店舗情報ページに表示される箇所となっているので、自由に編集してください。
- 編集が済みましたら「保存」をクリックします
- アイテム一覧のページに戻るので、画面右上のナビゲーションのなかの「サイトの確認」をクリックして確認してください。
※店舗の所在地(GoogleMap)を編集するには?
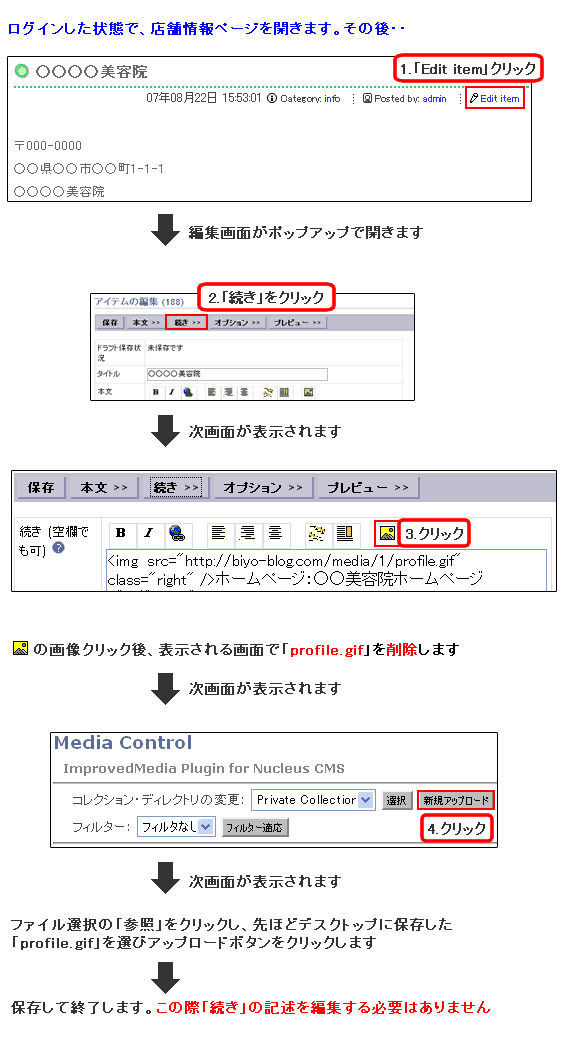
(4)プロフィールの画像の変更
プロフィール(店舗情報)ページにプロフィール画像を表示できます。
- あらかじめあなたの写真画像(またはイラスト等)を幅100~200ピクセル、高さ100~200ピクセルのサイズで作成し、デスクトップ等(わかりやすい場所)に保存しておきます。このとき画像ファイルの名前を profile.gif としてください。(これはプロフィール画像の場合に限ってのことで、他の画像については自由な名前をつけられます:後述)
*サイズのことがよくわからない場合は適当なサイズ(見た感じあまり大きすぎも小さすぎもしない)でもとりあえずOKです。
その後の手順は以下の通りとなります。

(5)リンク集の記入方法
ブログサイドバーの「リンク集」の管理は管理画面から以下の手順で行います。
- 管理画面のサイドバー「リンクリスト」をクリック後、表示される画面の「グループ追加フォーム」でグループを追加します(任意のグループ名)。
- 同画面の「リンク追加フォーム」の所属グループに先ほどのグループ名が表示されていることを確認します。
- リンクタイトル、URL、説明文を記入し、所属グループを選択し、「リンクを追加」ボタンをクリックします。
※グループ、リンクはいくつでも設定可能なので、自由に設定してください。
(6)コメント受付時のルール
Nucleus では、コメントの性質を考えて以下のルールを設けています:
- 90字を越える連続した半角の英数字記号の投稿を禁止 (レイアウトが崩れるため)
- コメント文は3文字以上であること
- コメント文は5,000文字以下であること
- ゲストのお名前は2文字以上であること
- ゲストのお名前やe-mail欄は引用符、改行使用禁止
- コメント本文の3つの連続改行を1つの改行に置換 (見映え優先)
- HTML タグは使用不可能
- 左右の余分なスペースは削除
- URL はリンクテキストを短縮した上で自動リンク
(7)携帯電話からの投稿・閲覧
美容ブログでは、携帯電話から記事を投稿することができます。旅先、出張先などからお気軽にブログを更新する事ができます。また、携帯電話からの閲覧にも対応しております。
携帯電話からの投稿には、簡単な設定が必要となります。

- 「管理画面のサイドメニュー > あなたの設定」をクリック
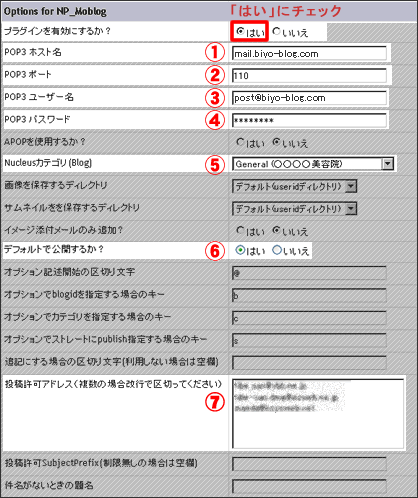
- 「Options for NP_Moblog」の項目の各欄に必要事項を記入
- mail.biyo-blog.com
- 110
- post@biyo-blog.com
- biyo0821
- 任意で設定してください
- デフォルトで公開するか?を「はい」に設定
- 投稿に使用する携帯アドレスを入力
- 入力後、メンバーの編集欄の「設定の変更」で変更を保存します
設定は以上で終了です。携帯電話からの投稿テストをしてみましょう。
携帯電話から、post@biyo-blog.com へメールを送って、ブログのページが更新されていれば成功です。
(8)Googlemap(グーグルマップ)の使い方
 美容ブログでは、グーグルが提供する「Googlemap」を使用することができます。自分の店舗の所在地を紹介したり、お気に入りのスポットを紹介したり、使い方いろいろ。ぜひご利用ください。
美容ブログでは、グーグルが提供する「Googlemap」を使用することができます。自分の店舗の所在地を紹介したり、お気に入りのスポットを紹介したり、使い方いろいろ。ぜひご利用ください。
Googlemapを利用するために、記事中でグーグルマップ用の記述を行います。
記述方法は、以下のようになります。
- 住所で記入する場合・・
-
例) <%gmap(inline,p(jp[東京都港区芝公園4-2-8]|yes|○○○美容院))%>
赤字の部分に、Googlemapで表示したい所在地を正確に記入してください。数字は半角です。
青字の部分は、グーグルマップで表示されるバルーンの枠中の記述部分となります。自由に設定してください。
住所で記入した場合、Googlemapで正確に表示されないことがあります。
その場合、次に紹介する「緯度・経度で記入する場合・・」で記入してください。 - 緯度・経度で記入する場合・・
例) <%gmap(inline,p([139.74565386772156|35.658612560850514]|yes|○○○美容院))%>
赤字の部分に、Googlemapで表示したい所在地の経度を記入(コピーペースト)してください。数字は半角です。
緑字の部分は、Googlemapで表示したい所在地の緯度を記入(コピーペースト)してください。数字は半角です。
青字の部分は、グーグルマップで表示されるバルーンの枠中の記述部分となります。自由に設定してください。緯度・経度は、こちら(GoogleMapsを簡単にホームページで利用する方法)のページより簡単に取得できます。
右に表示されるGooglemapで表示したい地点を表示し、ダブルクリックするだけで、「所在地の経度・緯度」欄に緯度と経度の値が表示されます。
(9)タグの使い方
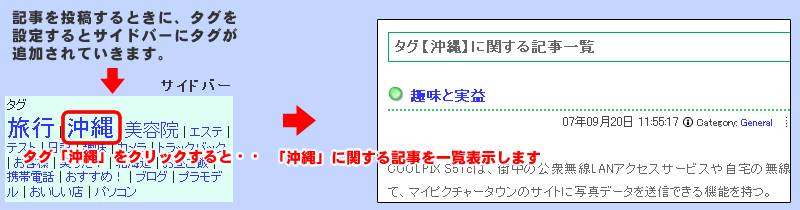
タグを使用することにより、ブログ訪問者が欲しい情報(記事)にたどり着きやすくなります。ブログ訪問者にとって、とても使いやすい機能です。カテゴリー分けするほどの記事でない場合でも、タグで気軽に記事を分類できるので、どんどん活用してください。
記事を投稿する際に、その記事に関係が深いと思われる「キーワード」を設定します。設定することにより、ブログのサイドバーに「タグ」が追加されていきます。

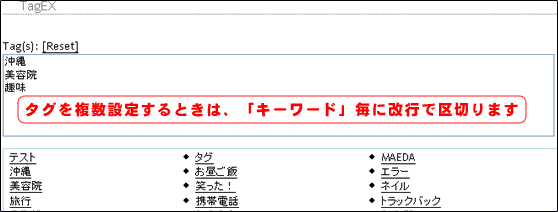
タグの設定方法は、記事を投稿する際(アイテムの追加画面)で、追加プラグインオプション欄の「TagEX」項目に、「キーワード」を入力するだけです。 複数のタグ付けは、タグの効果が薄れますので1記事に付き3個以内推奨します。

また、タグで設定したキーワードによっては、美容ブログドットコムのトップページに表示されるタグによって分類されます(上位30位のタグ内)。